Position Absolute And Relative Difference

Fixed the element is positioned related to the.
Position absolute and relative difference. Wer in quarkxpress indesign powerpoint oder keynote eine box für texte oder bilder aufzieht hat einen handfesten container. Elements are then positioned using the top bottom left and right properties. This is a serious thing to consider every time you use absolute positioning. Below are few examples which will help the user to clarify what is the difference between the relative and absolute movements.
Absolute and relative are concepts that are used in life to know more about people things and ideas for example if there is only one internet service provider in an area the customers not knowing the features and services of other isp in other areas remain content with what they are. There are five different position values. Er fängt oben links bei den koordinaten x 40 mm y 70 mm an. Play it fixed.
The viewport doesn t change when the window is scrolled so a fixed positioned element will stay right where it is when the page is scrolled. They also work differently depending on the position value. A fixed position element is positioned relative to the viewport or the browser window itself. However these properties will not work unless the position property is set first.
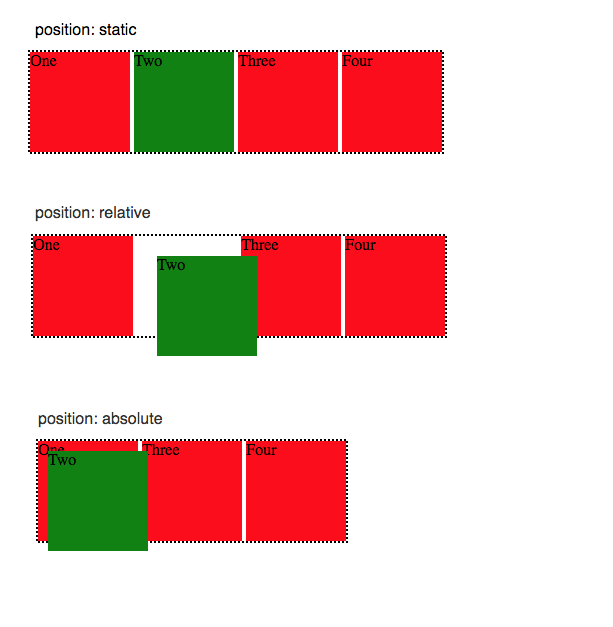
Let say that you reached the index and set the actual motor position to 0. Absolute the element is positioned absolutely to its first positioned parent. Html elements are positioned static by default. Play it relative.
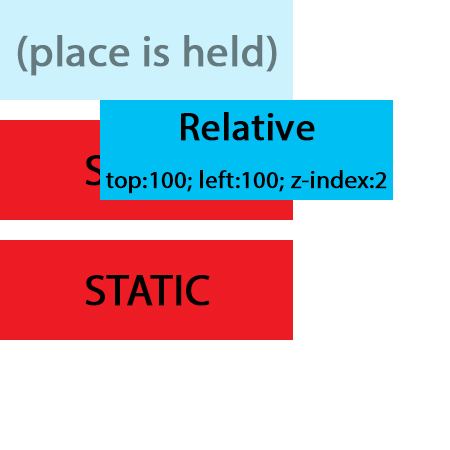
Position relative und position absolute sind die altgedienten methoden die vor allem für slideshows und die klassische navigation mit drop down menüs benutzt werden. Absolute vs relative. Play it sticky. Relative positioning uses the same four positioning properties as absolute positioning but instead of basing the position of the element upon its closest non statically positioned ancestor it starts from where the element would be if it were still in the normal flow.
Apos 0 you move 10 000 counts using the ts moverelative function. Its overuse or improper use can limit the flexibility of your site. The difference between absolute and relative stems from the choice of comparison. The element is positioned relative to its first positioned not static ancestor element.