Justify Content Flex End

Einen sichtbaren effekt hat align content nur wenn mehr als eine reihe bzw.
Justify content flex end. Items are evenly distributed in the line. You can also adjust the alignment of the flexitems in case they overflow the line. Beschreibung legt die verlaufsrichtung der hauptachse an der sich die flexiblen elemente orientieren fest. Angegeben wird sie beim flexcontainer.
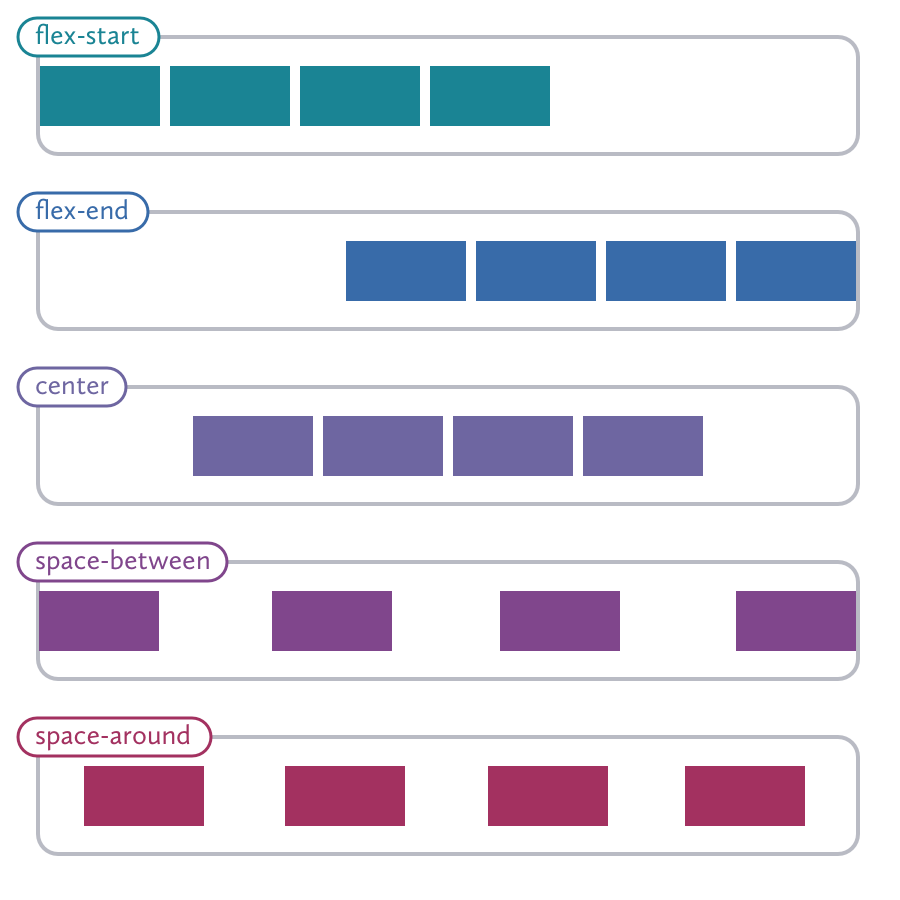
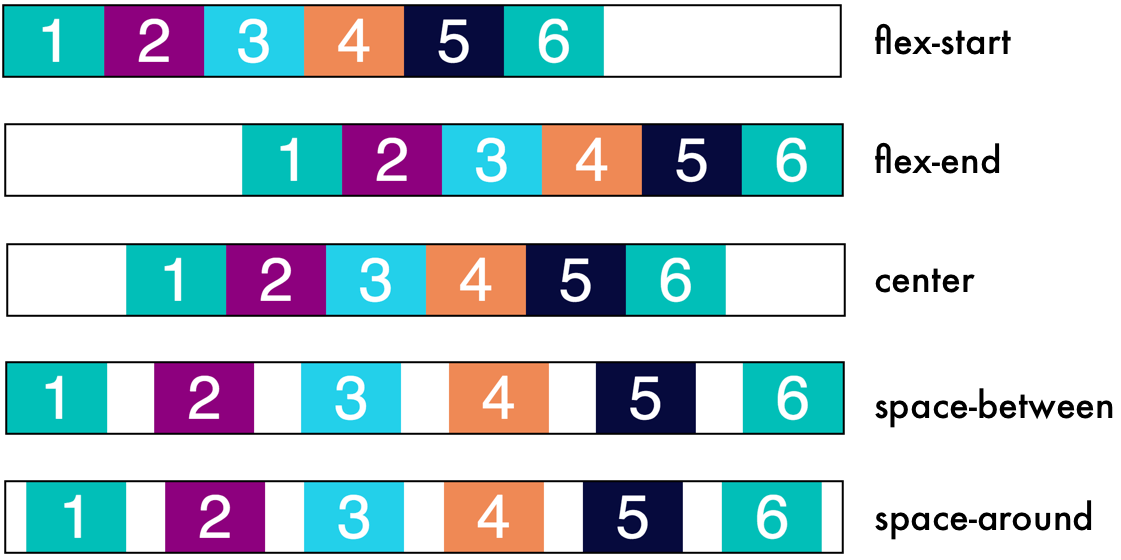
Mit flex direction row verteilt align content die boxen also in der vertikalen. Die ausrichtung wird berechnet nachdem die längen und automatischen abstände angewendet wurden was bedeutet dass falls es mindestens ein flexibles element gibt mit flex grow ungleich 0 hat diese eigenschaft keine auswirkung da es keinen verfügbaren platz gibt. Flex start flex end center space between space around space evenly. Mögliche werte sind flex start flex end center space between und space around.
Die auswirkung der einzelnen angaben zeigt der folgende screenshot. Alle elemente werden linksbündig angeordnet. Use the align items property to align the items vertically. The justify content property aligns the flexible container s items when the items do not use all available space on the main axis horizontally.
Items are packed toward to end line. Eine spalte vorhanden ist. The justify content property accepts five different values. Items are centered along the line.
Die justify content css eigenschaft definiert wie ein browser verfügbaren platz zwischen und um elemente verteilt wenn flexelemente an der hauptachse der aktuellen zeile ausgerichtet werden sollen. Items are packed toward the start line. Alle elemente werden rechtsbündig angeordnet. First item is on the start line last item on the end line.
Die eigenschaft justify content sorgt bei flexbox für die ausrichtung der flexitems entlang der hauptachse.



.png)