Absolute Vs Relative Position Css

Is positioned relative to the nearest positioned ancestor instead of positioned relative to the viewport like fixed.
Absolute vs relative position css. Dabei können werte für links oder rechts sowie oben oder unten angegeben werden um die position festzulegen. Absolute sitzt an einer absoluten position im viewport oder innerhalb eines relativ positionierten containers. Durch absolute positionierung werden elemente aus dem normalen textfluss herausgenommen und können dann absolut positioniert werden. Ein absolut positioniertes element ist ein element für das absolute oder fixed als position definiert wurde.
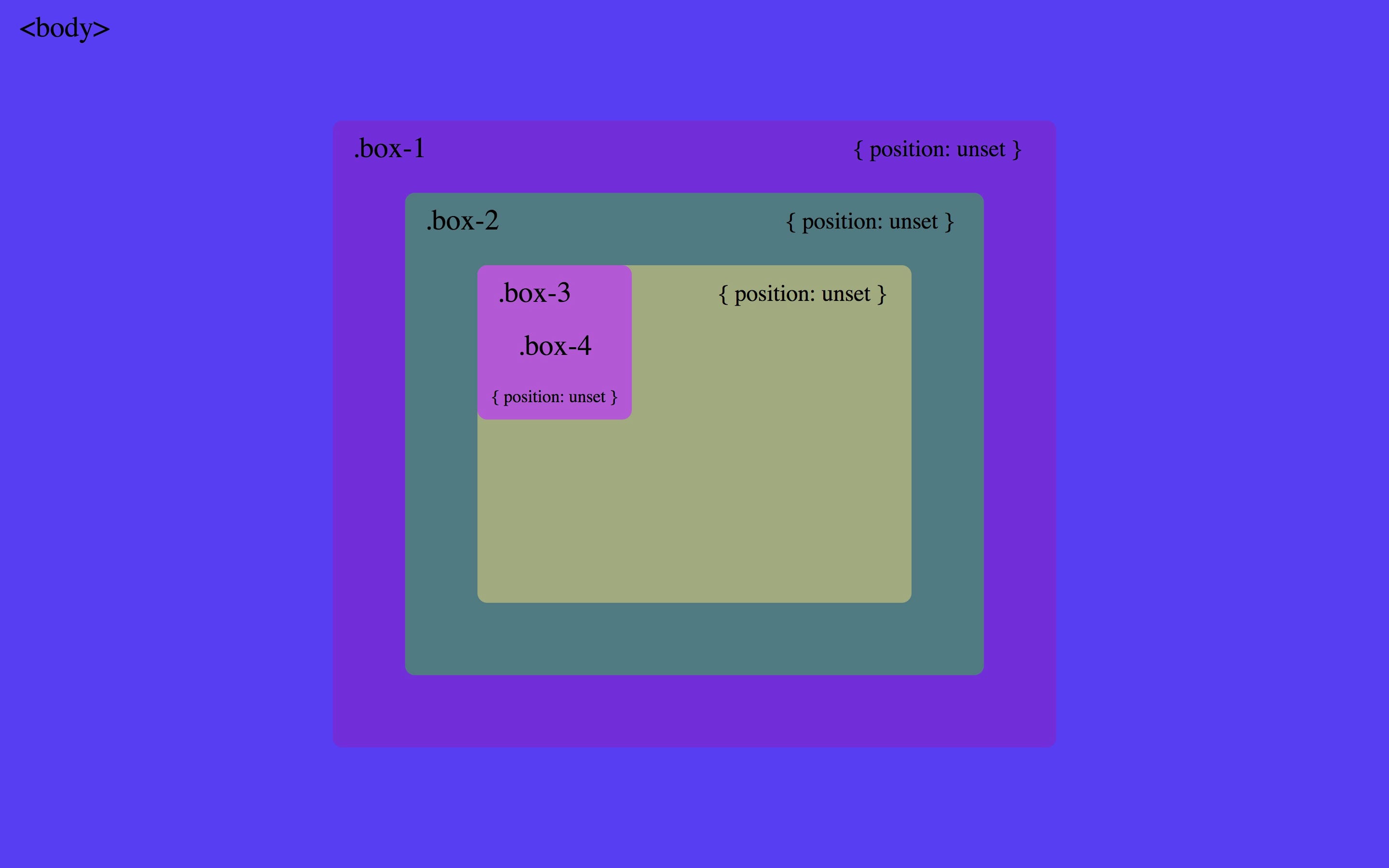
Relative geben und hätte damit den bezugspunkt für die jeweiligen kind elemente geschaffen. An element with position. Its overuse or improper use can limit the flexibility of your site. Ein positioniertes element ist ein element für das absolute fixed oder relative als position definiert wurde.
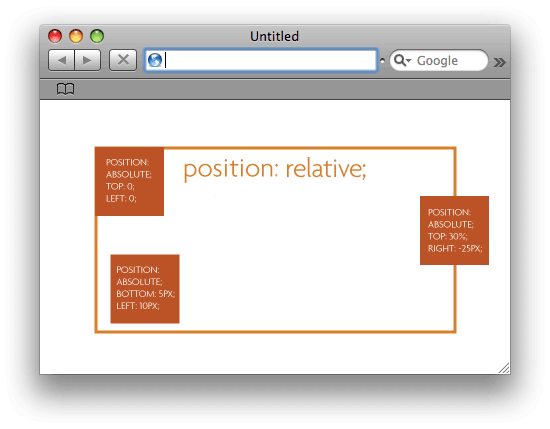
Mit position absolute kann man elemente losgelöst vom textfluss positionieren an eine stelle die. Die position eigenschaft legt die positionsart eines elements fest. This is a serious thing to consider every time you use absolute positioning. Relative container für absolut positionierte elemente.
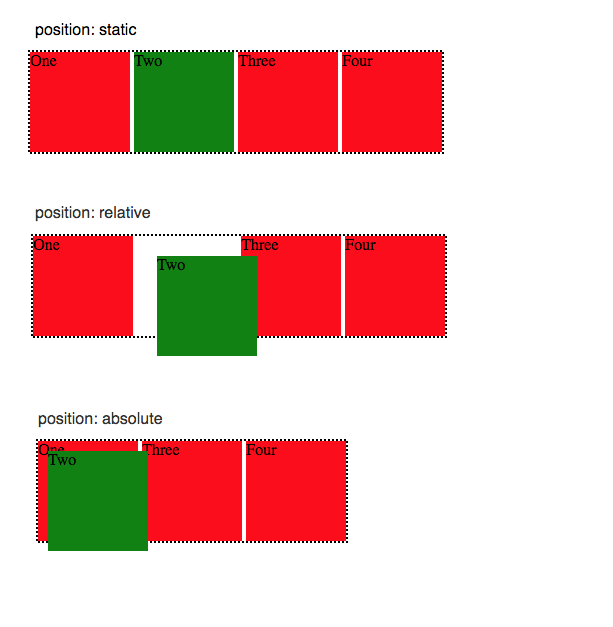
Relative zusammen mit position. Absolute in slideshows in drop down menüs alter schule für overlays von text über bildern und in animationen. Für die positionierung selbst werden die eigenschaften top right bottom oder left verwendet. Html blöcke mit css position.
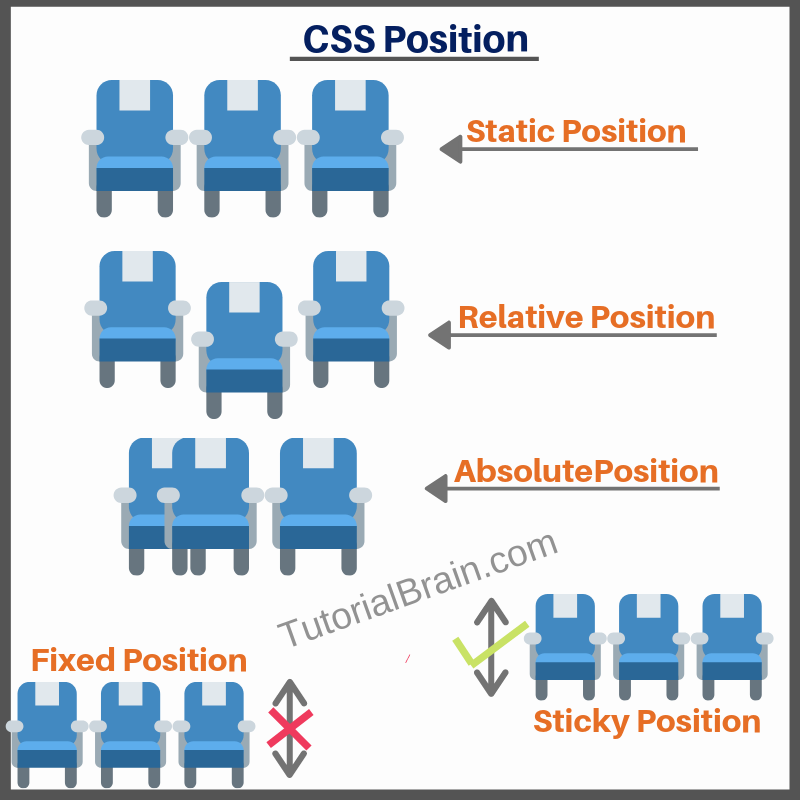
Bisher wurden im kurs inhalte relativ positioniert. Sticky mischung aus absolute und fixed scollt bis elemente an einer beliebigen position fixiert werden. Fixed bleibt beim scollen an seinem platz. The viewport doesn t change when the window is scrolled so a fixed positioned element will stay right where it is when the page is scrolled.
Das bedeutet die. Relative the element is positioned relative to its normal position. Relative positioning uses the same four positioning properties as absolute positioning but instead of basing the position of the element upon its closest non statically positioned ancestor it starts from where the element would be if it were still in the normal flow. A fixed position element is positioned relative to the viewport or the browser window itself.
Sie fließen mit dem inhalt und können also auch mit css float kombiniert werden. Könnte man den navigationspunkten der hauptnavigation die eigenschaft position. Das umfließen eines elements durch css float. Meist verwenden wir position.
Relative verhalten sich nicht anders als blöcke ohne positionierung.